

- VISUAL STUDIO SHORTCUTS TO DIV HOW TO
- VISUAL STUDIO SHORTCUTS TO DIV CODE
- VISUAL STUDIO SHORTCUTS TO DIV MAC
- VISUAL STUDIO SHORTCUTS TO DIV WINDOWS
Select the code snippet you want from the code snippet inserter, and then press Tab or Enter. Then, in the right-click context menu, select Snippet > Surround With. To use surround-with code snippets through the context menu So, let’s get started Configuring Vim in Visual Studio Code. Besides, Vim is made specifically for programmers not just for anyone who uses a computer. Select the code snippet from the code snippet inserter and then press Tab or Enter.Īlternatively, you can type the name of the code snippet, and then press Tab or Enter. But to be honest, many of the OS shortcuts are not very well designed I like Vim much better, especially since it is platform-spanning and freely configurable. To use surround-with code snippets through the Edit menuįrom the Edit menu, select IntelliSense and then select the Surround With command.

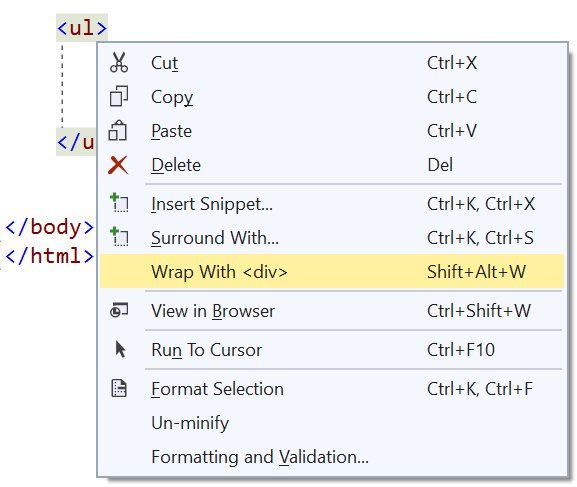
Select the code snippet from the code snippet list using the mouse, or by typing the name of the code snippet and pressing Tab or Enter. recently used command or redo command or auto-style selected text (like MS Word).//goal: to remove ctrl + shift + p > enter which makes wrapping htmltags faster. It would even be faster, if there is a hotkey for. In the Code Editor, select text to surround. Please upvote, so that everyone learns this. In the Visual Studio IDE, open the file that you intend to edit. To use surround-with code snippets through keyboard shortcut Surround-with code snippets are available three ways: through a keyboard shortcut, through the Edit menu, and through the right-click or context menu.
VISUAL STUDIO SHORTCUTS TO DIV HOW TO
if (e.target.files & e. following procedures describe how to use surround-with code snippets. Visual Studio Full-featured IDE to code, debug, test, and deploy to any platform. Command + / to comment and uncomment line of code on Mac.įor JSX code, you can use syntax to make comments: return (įor non-JSX code (the code outside return or render), you can use // (double-slashes) or / *…*/ syntax to comment out lines of code, like this: // App.jsĬonst = useState() Afterwards, open Visual Studio Code and left-click on the Visual Studio Code interpreter shown in Visual Studio Code at the bottom left: Choose a virtual environment that pops up in a dropdown of the settings window, and you are done.Debug: Wrapping a block of code with div: Other. Ctrl + / (the slash key) to comment and uncomment lines of code on Windows. Visual studio: Keyboard shortcuts Editor: Alt + Shift + arrow keys Allows you to make a block selection.
VISUAL STUDIO SHORTCUTS TO DIV MAC
VISUAL STUDIO SHORTCUTS TO DIV WINDOWS
Ctrl + K then Ctrl + U if you’re on Windows.To uncomment a block of code, use your mouse to select it and then use the key combination: Command + K then press Command + C if you’re on a Mac.Ctrl + K then press Ctrl + C if you’re using Windows.Visual markdown editing is available in RStudio v1.4 or higher. If you don’t remember all of the keyboard shortcuts, you can also use the catch-all / shortcut to insert anything. AdvertisementsĪll you need to do is select that code block with your mouse, then press the following key combination: Advertisements In addition to traditional shortcuts, you can use markdown expressions (e.g. The Global context means that the shortcut is applicable in any tool window in Visual Studio. All shortcuts in this section apply globally unless otherwise specified. Popular keyboard shortcuts for Visual Studio. If you are using VS Code (Visual Studio Code) to develop your React app then you can easily and quickly make comments by using keyboard shortcuts. Click to get our printable keyboard shortcut cheatsheet for Visual Studio. Weve gone a step further and added some custom keybindings for some.

This article shows you a few ways to comment out a single line or a block of code in React and JSX. Its worth your time to get to know the keyboard shortcuts for whatever editor you use.


 0 kommentar(er)
0 kommentar(er)
